Action Block: Carousel
Carousels are used to display a set of cards that represent something. It can be anything from a set of products or services that you offer.
i-genie offers two types of carousels,
- 1. Image Carousels: When you just want to show a set of images in a card, not requiring any input to move forward
- 2. Carousels: Cards with details about it and CTA buttons to take the next step
When should you use it?
* displaying a set of products or services- * wanting to let visitors choose from a variety of options
- * give an image for a button
- * showing a set of images
How should I set it up?
We will describe the process of setting up a ‘Carousel’ with a set of 3 cards.
Let’s consider a scenario where you own a pizza restaurant and have created a bot where your visitors are choosing from a set of pizzas.
Step1: Add + in the canvas and select ‘Carousel’

Step 2: Choose ‘Carousel’

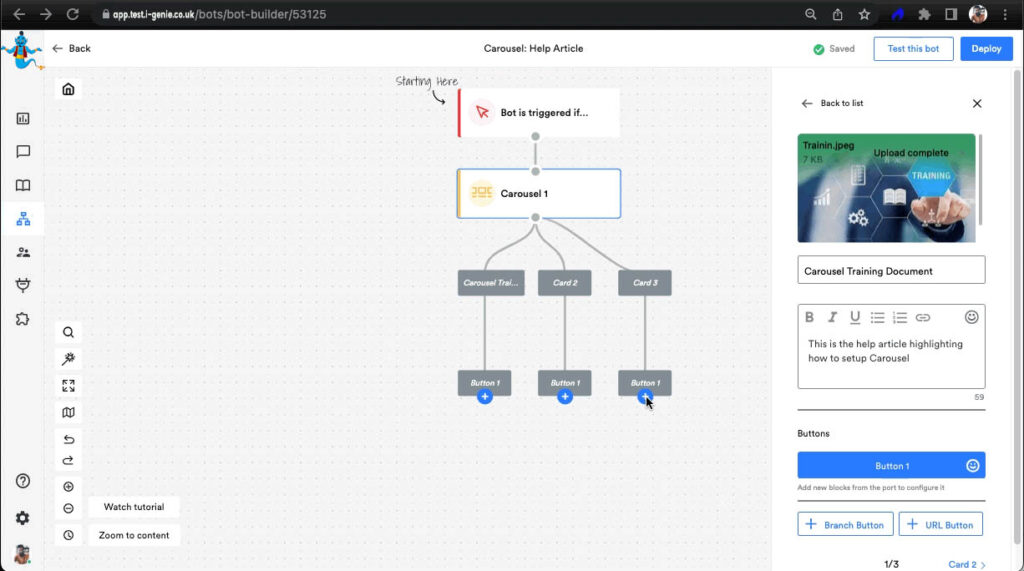
Step 3: Configure it on the right panel
Adding a Card:
Click on ‘+ Card’ to add an card

Maximum 10 cards can be added in a Carousel
Configuring the card:
Click on ‘Card’ to configure the following:
Card Image:

Card Name:

Card Description:

Buttons:
Carousel supports two type of buttons:
- * Call to Action: Using this button, it will allow you to decide the next set of action or flow visitor will be navigated to
- * URL Button: Using this button, you can configure the URL where you would like to navigate the visitor to